DW Store: Blog
1. How to create new blog posts
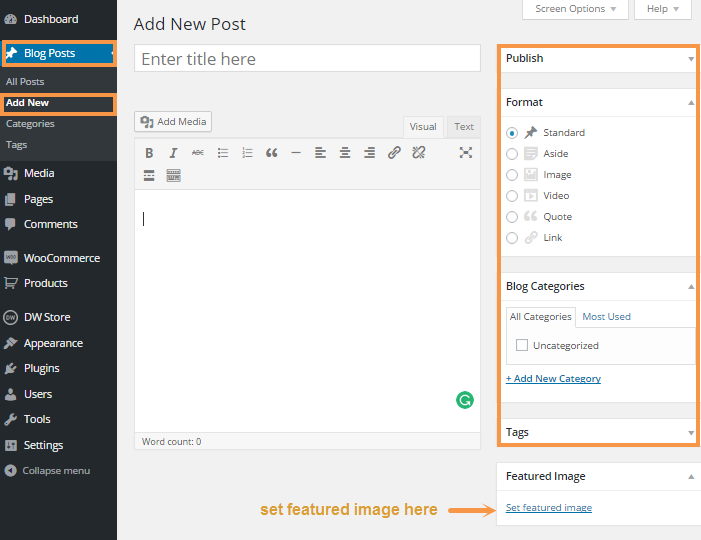
Step 1 Navigate to Dashboard >> Posts >> Add New.
Step 2 Create a title, and insert your post content in the editing field.
Step 3 Select post format as you wish.
– For a video post, paste the iFrame embed from Youtube or Vimeo into the editor area. Then select the post format as Video.
– For a single image, insert image, then selct the post format as Image
Step 4 On the right side, check the box next to the Category name to assign Category to the post.
Step 5 Add Tags from the right side. Add the name of the tag, make sure that you separate multiple tags with commas.
Step 6 Set featured image.
IMPORTANT NOTE: You must set the featured image for each post to load on the front-end.
Step 7 Once you are finished, click Publish to save the post.

2. Blog Page Templates
This phrase helps all your blog posts to show properly with many blog layouts.
Step 1 Go to Dashboard >> Pages >> Add New
Step 2 Enter a title, example : Blog.
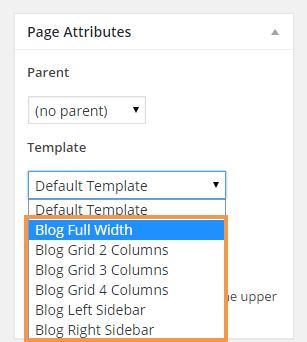
Step 3 Select page templates from the right sidebar. There are five blog templates to choose from. Below are the blog templates, along with the description.
Blog Full Width: The blog posts page will show with full width and no sidebar.
Blog Grid 2 Cols: Blog pages will show with 2 columns, no sidebar.
Blog Grid 3 Cols: Blog pages will show with 3 columns, no sidebar.
Blog Grid 4 Cols: Blog pages will show with 4 columns, no sidebar.
Blog Sidebar Left: Blog page with the sidebar on the left side.
Blog Sidebar Right: Blog page with the sidebar on the right side.

IMPORTANT NOTE: You must select the page template for the blog from the page templates box.
Add visual page builder to your posts
1.Activate the page builder extension
By default, the visual page builder isn’t activated for the blog posts so you need to activate it first to be able to add any shortcodes to your blog posts.
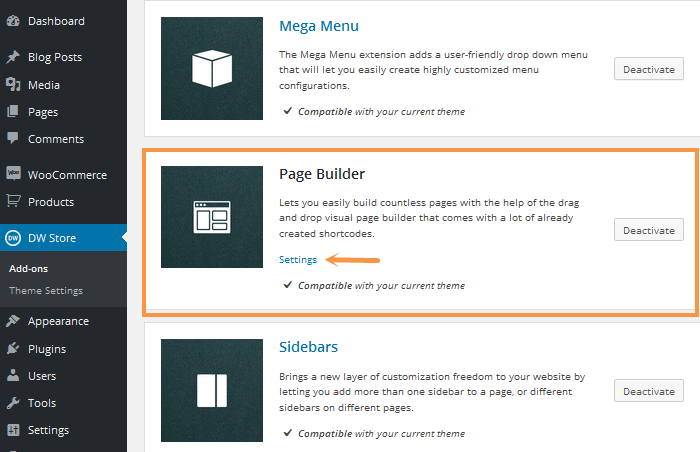
Step 1 Go to DW Store >> Add – on >> Page Builder from the extension lists.
Step 2 Click on the Settings link.

Step 3 A new window will be shown, a list of the options you want the Page Builder extension to be activated for. Check the Blog Posts option and hit the Save button to save all settings.

2. Add the shortcodes to your blog posts
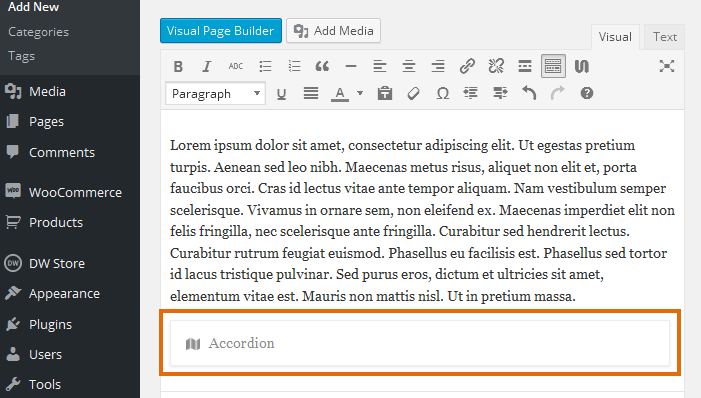
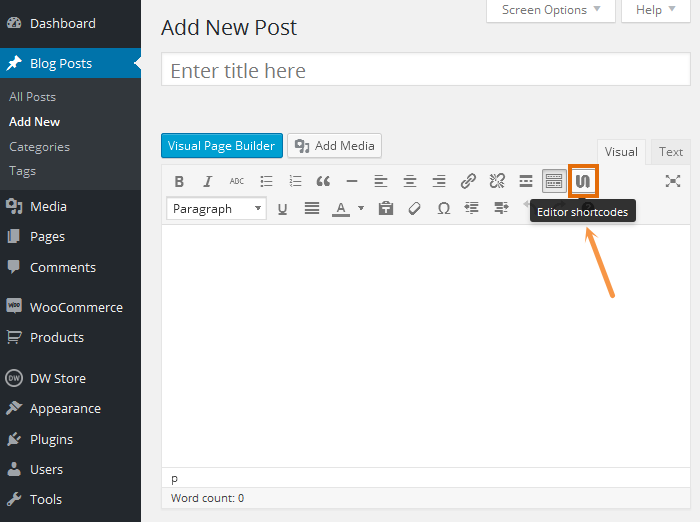
After enabling the shortcode for the blog posts, you will see the Unyson icon on the toolbar of the editor. Navigate to the Posts >> All Posts ( Add New)

By clicking one of the shortcodes from the list, you can easily add to your posts. However, please note that not all the shortcodes are available for use in the posts.