DW Simplex: Sidebar Position & Widgets
1. Sidebar Positions
There are 8 sidebar positions:
- Main Sidebar
- Shop Sidebar
- Sidebar 2 (Headlines)
- Sidebar 3 (Services)
- Sidebar 4 (Clients)
- Sidebar 5 (Blog/Services)
- Sidebar 6 (Footer)
- Sidebar 7 (Footer)
This is how it should look like at the front-end:
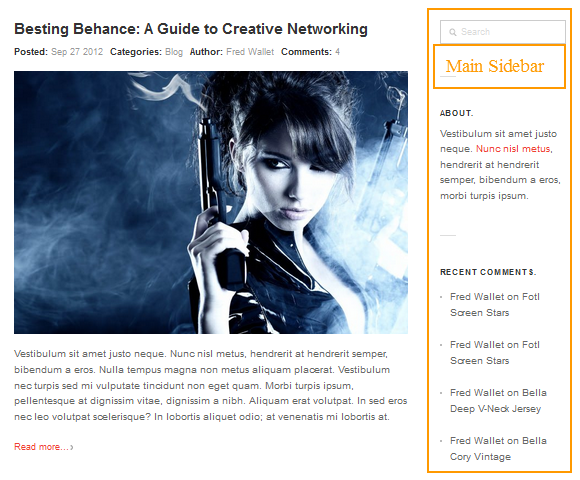
1.1 Main Sidebar

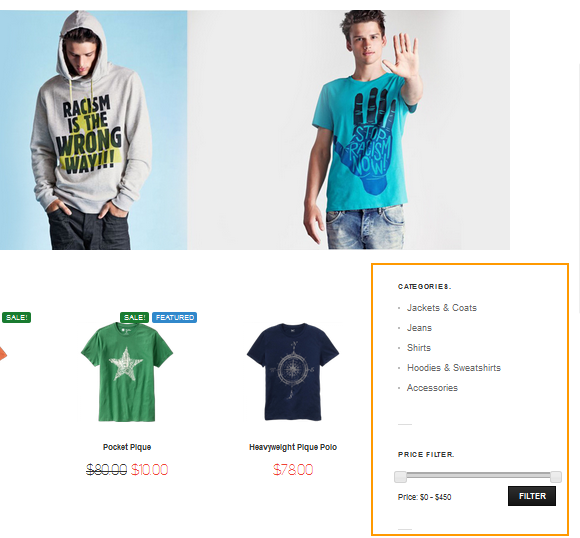
1.2 Shop Sidebar

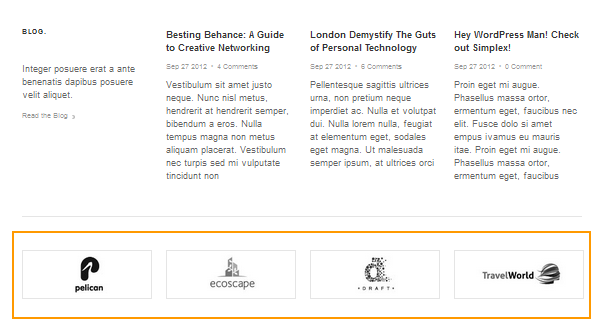
1.3 Sidebar 2 (Headline)

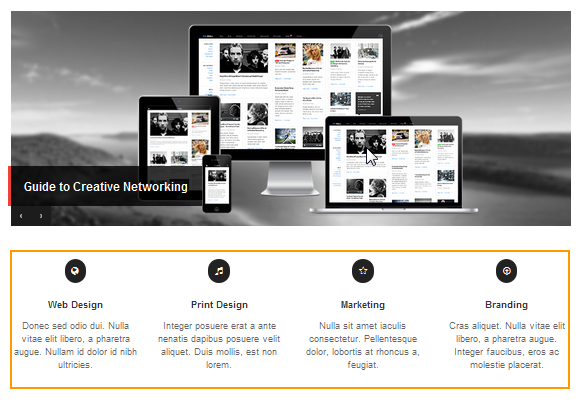
1.4. Sidebar 3 (Services)

1.5 Sidebar 4 (Clients)

1.6 Sidebar 5 (Blog/Services)
This sidebar will be supported in the Homepage 3 and Homepage 4. You can set up the Sidebar 5 by go to Appearance >> Widgets >> Sidebar 5(Blog/Services/..) and drag and drop the widgets into this sidebar.
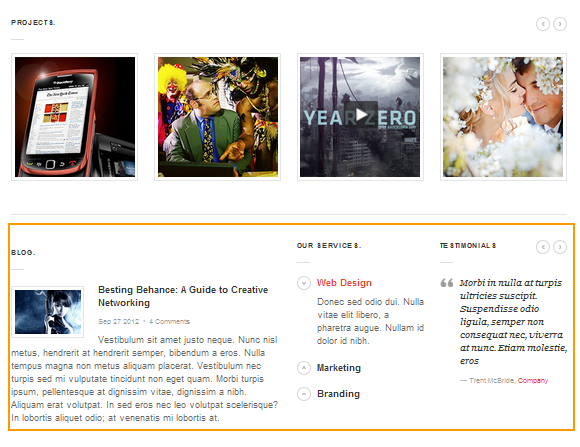
This is how the Sidebar 5 should look like at the front-end:

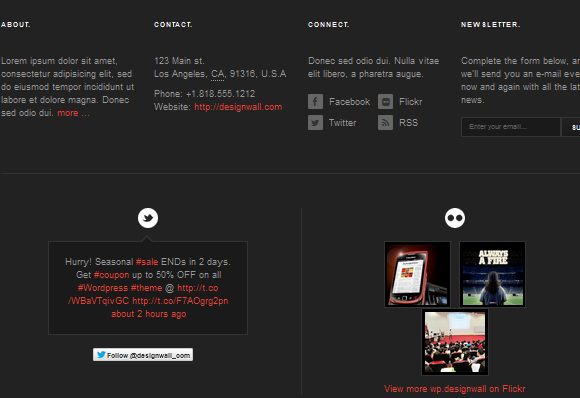
1.7 Sidebar 6 & 7 (Footer)

2. Widgets
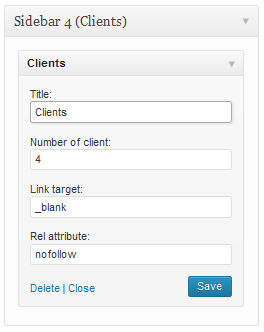
2.1 Clients Widget
DW Simplex uses the Clients widget which allows displaying the clients logo automatically and they can be used in the sidebar positions.
Go to Dashboard >> Appearance >> Widgets, drag and drop “Clients” widgets into the sidebar you want to have and configure it as below:

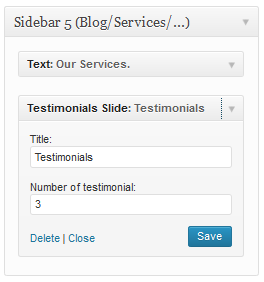
2.2 Testimonials Slide
This is a WordPress widget to display the testimonials in a WordPress website’s sidebar.

Front-end Appearance

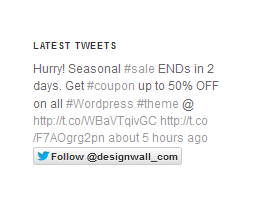
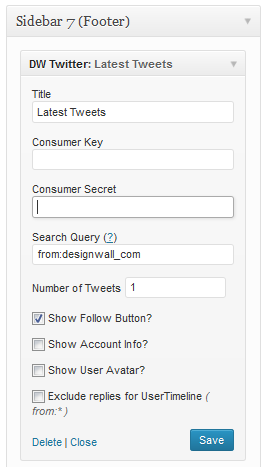
2.3 DW Twitter
This is to display the latest Twitter updates for Twitter user accounts in a WordPress website’s sidebar. You can activate this widget just like other WP plugins.
Go to Twitter Developer and create a new application (if you don’t have any yet) at https://dev.twitter.com/apps/new. Once you have your own app, you will have Twitter Consumer Key and Consumer Secret at OAuth Settings.
After activating the plugin, Go to Appearance -> Widgets -> drag and drop the DW Twitter widget to the Sidebar.

This is how the DW Twitter widget should look like at the front-end: