DW Fixel: Sidebar Positions & Available Widgets
1. Sidebars
There are 2 sidebar positions:
1. Single Sidebar
2. Top Sidebar Positions. ( 4 Top sidebars )
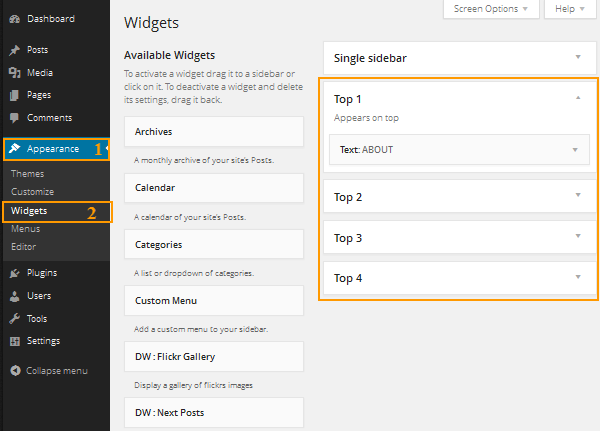
This is how they should look like at the Back-end:

1. 1 Single Sidebar
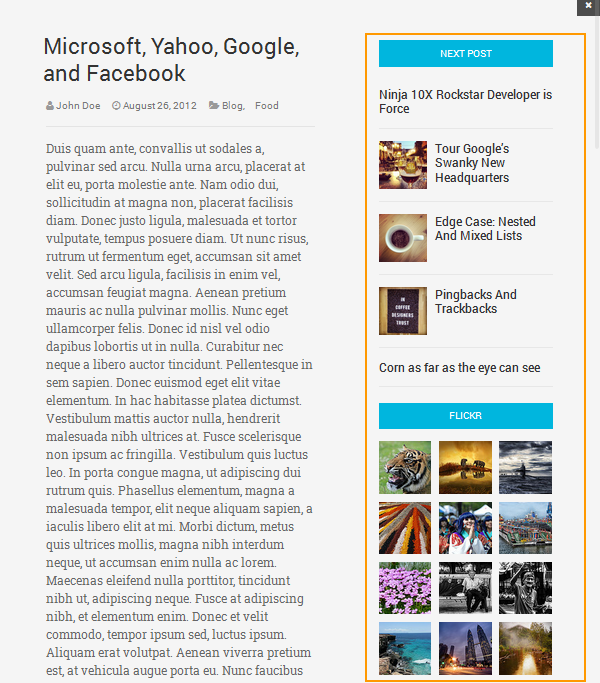
Here is how the Single Sidebar should look like at front-end.

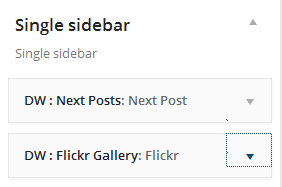
DW Fixel used two widgets: DW: Next Posts widget and DW: Flickr Gallery widget on the Single Sidebar. You can see the following screenshot for further infomation:

1.2 Top Sidebars
DW Fixel supports 4 top sidebar positions. To configure these top sidebars, just log in to Dashboard >> Appearance >> Widgets. Text widgets are used on Top Sidebar positions. Let’s take a view:

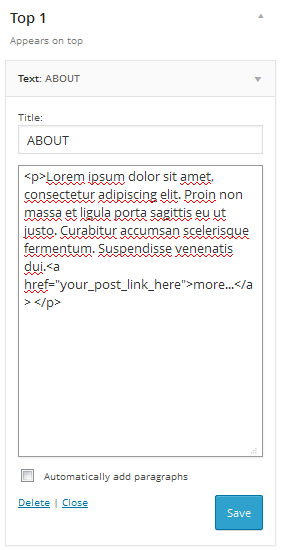
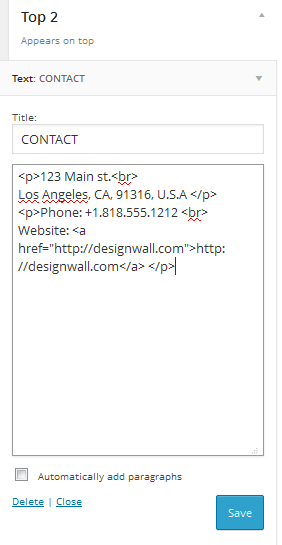
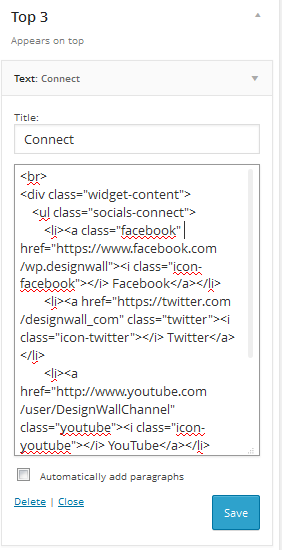
After dragging Text widgets into Top Sidebars, you can see the following code which is used on Text widgets for Top Sidebar positions.
Top 1
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin non massa et ligula porta sagittis eu ut justo. Curabitur accumsan scelerisque fermentum. Suspendisse venenatis dui.<a href="#">more...</a> </p>

Top 2
<p>123 Main st.<br> Los Angeles, CA, 91316, U.S.A </p> <p>Phone: +1.818.555.1212 <br> Website: <a href="http://designwall.com">http://designwall.com</a> </p>

Top 3
<br> <div class="widget-content"> <ul class="socials-connect"> <li><a class="facebook" href="https://www.facebook.com/"><i class="icon-facebook"></i> Facebook</a></li> <li><a href="https://twitter.com/" class="twitter"><i class="icon-twitter"></i> Twitter</a></li> <li><a href="http://www.youtube.com/user/" class="youtube"><i class="icon-youtube"></i> YouTube</a></li> <li><a href="mailto:[email protected]" class="email"><i class="icon-envelope-alt"></i> Email</a></li> </ul> </div>

This is how the Top Sidebars should look like at front-end:

Please note: The Newsletter form above is the HTML form to make the demo. It means that you can’t use the HTML forms to run correctly. You need to be comfortable with the PHP code to congfiure out it.
2.1 DW: Next Posts
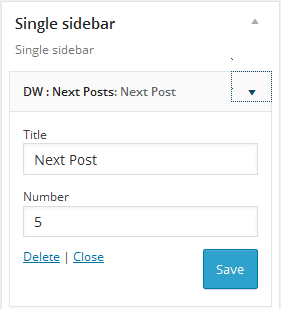
DW Next Posts widget gives you the option to display the next posts with title and thumbnail images on the sidebar. Drag and drop DW: Next Posts widget to the Single Sidebar and configure as following:

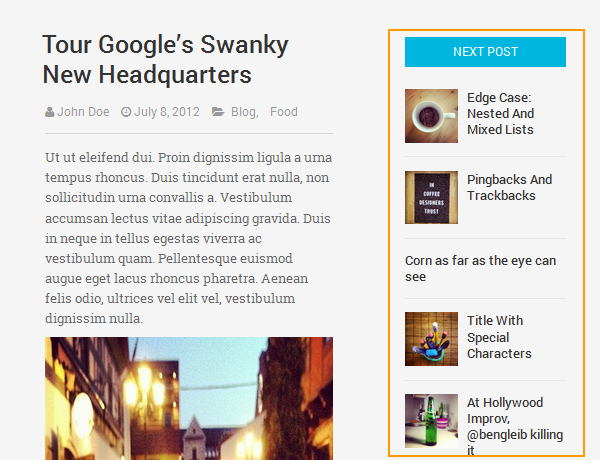
Here is front-end appearance:

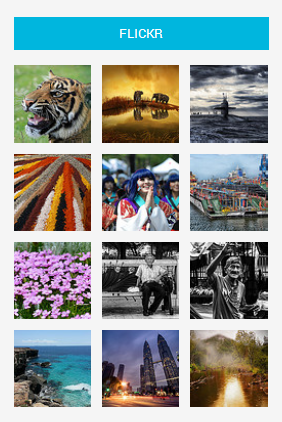
2.2 DW: Flickr Gallery
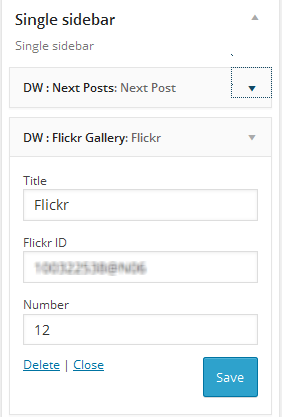
DW: Flickr Gallery Widget allows you to get the images automatically from Flickr. These images will be shown as thumbnail images on the Single Sidebar. Just drag and drop DW: Flickr Gallery to the Single Sidebar as shown in the following screenshot:

Here is how the widget should look like at front-end:

Customize Section
Simply go to Appearance >> Customize and adjust the parameter as you want.

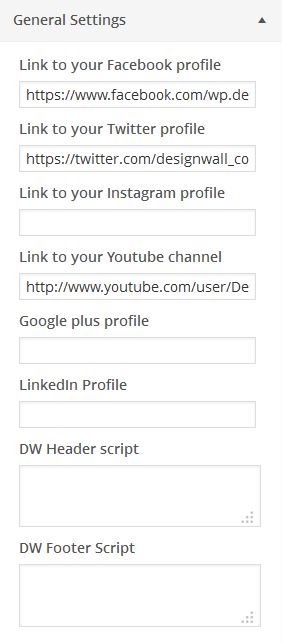
1. General Settings
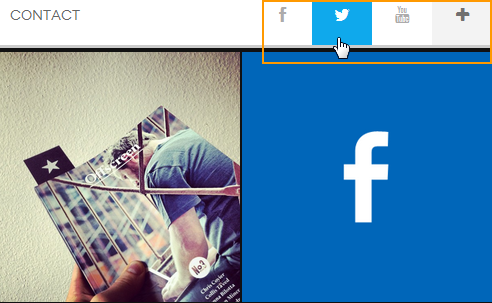
General settings allow you to connect to social channels like: FaceBook, Twitter, Instagram, Youtube, Google Plus, LinkedIn. Just enter your social links as following:

Here is how it should look like at front-end:

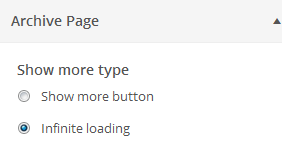
2. Archive Page
The setting gives you the option to display loading as button or infinite loading.

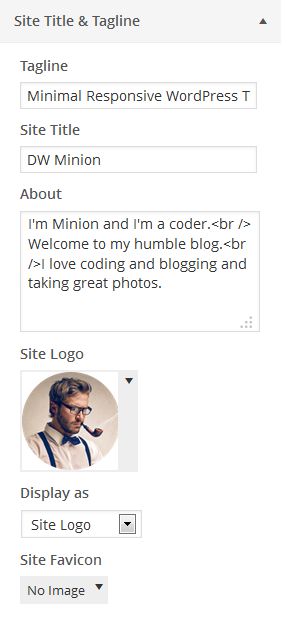
3. Site Title & Tagline

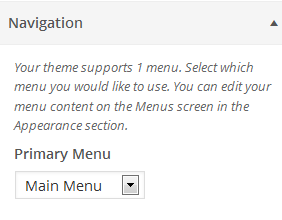
4. Navigation

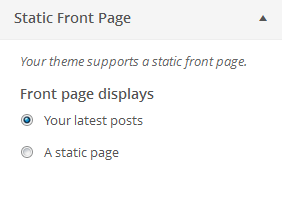
5. Static Front Page
DW Fixel has developed the option which allows you to set up the static front page quickly in Customize section. Here is the settings in back-end:

6. Style Selector
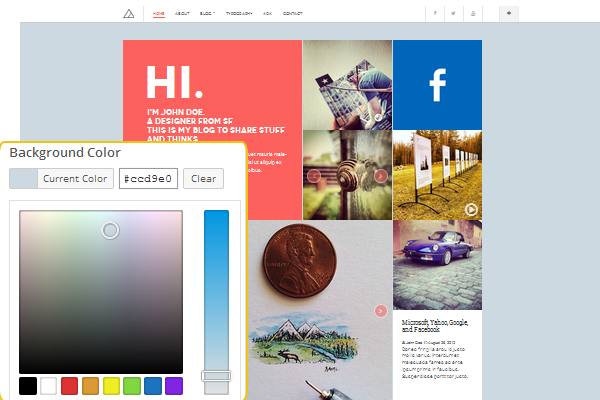
This section gives you the option to pick color for the background, page title… Simply go to Dashboard >> Appearance >> Customize >> Style Selector and change color as you would like.
Here is what you can see after changing the background color:

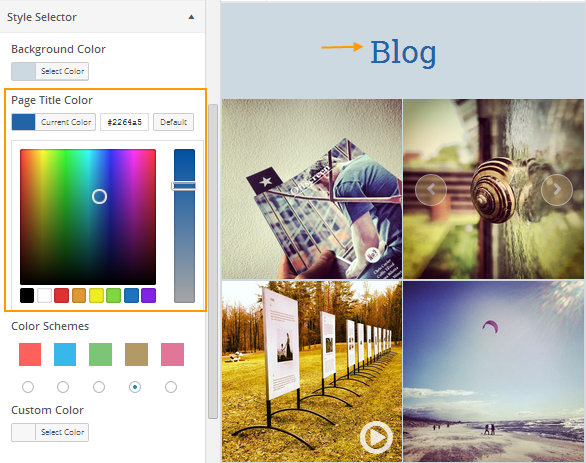
Also you can change color for the page title. Remember that this setting is used for the page title, not post title.

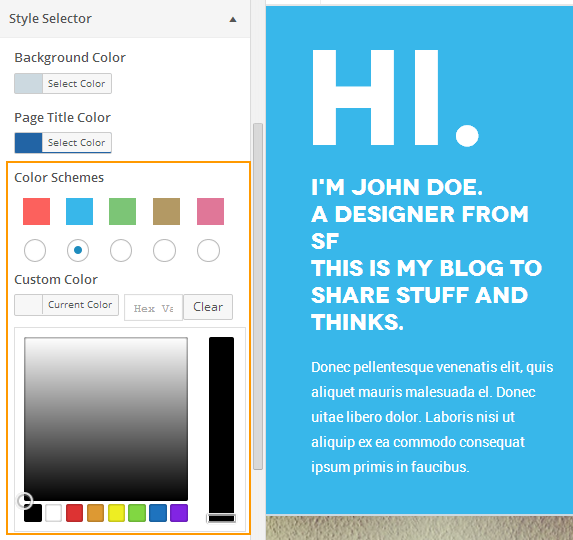
To change color for the text link, background of the social wall block, button…simply select color under Color Schemes or Custom Color as illustrated below:

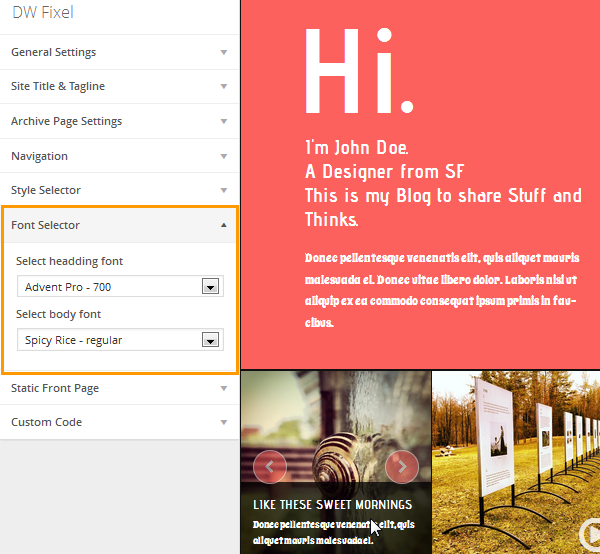
7. Font Selector